Javascript Introduction
Its client side scripting language.
We can do validations with the help of javascript.
Java script follows DOM.
This saves time for validations from server side.
We should not rely on javascript as this is written on html page and rendered to client side.
Simple example for javascript
Open notepad save file as index.html
Add below code.
Open file with any browser. you will see below
The way in which we access data from textbox,same thing is applicable for list box and other input controls.
Open notepad save file as index.html
Add below code.
<script> alert (“Hello!! This is JavaScript alert.”); </script>
<script> function validateFormData(){ var uname=document.loginForm.username.value; alert("uname >>"+ document.loginForm.username.value); } </script> <form name="loginForm"> User Name : <input type="text" name="username"></br> Password : <input type="text" name="password"></br> <input type="button" onclick="validateFormData()" value="Submit"></br> </form>
Here, we have accessed data from textbox into our function, so now we can easily validate this value as shown below.
Just modify the function as given below.
<script> function validateFormData(){ var uname = document.loginForm.username.value; alert("uname >> "+ uname); if(uname==''){ alert("Blank, please correct."); }else{ alert("correct"); } } </script>
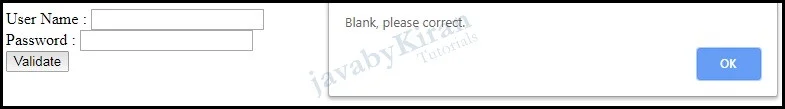
If textbox is empty and we click on Validate button then we will see an alert as below: