Page Object Model (POM)
Advantages of POM
This is a very important framework in selenium and many companies use this framework. Some of the advantages of Page Object Model are as follows:
Every page in the product can have one class for selenium operation in Agile, as and when pages are created by developer, at the same time QA can start working on writing test cases for that page.
Page Object Pattern says, operations and flows in the UI should be separated from verification. This concept makes our code cleaner and easy to understand.
The Second benefit is that the object repository is independent of test cases, so we can use the same object repository for different purposes with different tools. For example, we can integrate POM with TestNG/JUnit for functional Testing and at the same time with JBehave/Cucumber for acceptance testing.
The code becomes less lengthy and optimized because of the reusable page methods in the POM classes.
Methods should be named more realistic names which can be easily mapped with the operation happening in the UI.
For eg: If after clicking on the button we are redirected on the home page, then the method name will be like ‘navigateToHomePage()’.
Simple and clear page classes with sensible method names.
One can actually give the customized names to ones methods as mentioned above, so that one need not have to remember much.Just looking into the method name gives all ideas about the capabilities of the method.
Makes tests more readable in comparison to the above commands of selenium, wherein one need to add all the commands in the test scripts. In page object model one needs to put method names. The methods which one has created according to one’s understanding of application then these method’s names become more readable and easy to understand.
Stay DRY as page object model believes in the principle of Do not repeat yourself i.e. DRY.
Better support of tests because everything is stored in one place.
Easy creation of new tests. In fact, tests can be created by a person who is unaware of the features of automation tools.
Disadvantages of POM
All locators should be kept in page class file.
And this abstraction leads to some chaos within the Page Class file. So you need to implement something like a key word driven on top of Page Object Model so as to fully take the advantages.
Requires quite good programming skills to design the automation suite (+ or – depending on the programming skills of the team).
POM Building Steps
Creating a Page Object Model in Java
Here, we’ll create an automation framework and implement Page Object Model using Selenium with Java.
Suppose we have to test a dummy application with only a login page and a home page, then after clicking on it user page will be displayed.
To start with we first need to create page objects for all available pages in our application such as ‘LoginPage.java’, ‘HomePage.java’ and ‘Userspage.java’.
Then we will create a test class that will create instances of these page objects and invoke their methods to create a test.
Let’s take the scenario wherein the ‘login page’ user enters valid credentials and on clicking ‘submit’ button, the user is redirected to the ‘home page’.
The ‘Page Object’ model works best when used in the right situation. It follows the lazy initialization design. So the WebDriver doesn’t load the elements until they come into the picture. This model is a by-product of the Factory Design Pattern. It is recommended to create a separate Factory Object to initialize the other objects.
This method leaves behind all other frameworks in terms of both maintenance and performance. Create a class called ‘LoginPage.java’ as shown below. Here we will be trying to show all features in the code. Remember, whenever we write code here, we must cover below points:
Fetch all web elements of the web page.
Elements like textboxes of username and password, labels of username and password and even we can locate all error messages that appears on the page. We also need to locate sign in button.All operations.
Operations such as entering test into all textboxes, clicking a button and all other which we come across.Navigations from one page to other pages.
Navigation can be done after clicking on any button by which we can go to ‘home page’. When we click on the back button on the home page, we will reach to login page.All verifications.
Verifications needs to be done so that in the later stage, we can call those methods through testNG.
POM Example
One by one we will be writing code for every page for our website.
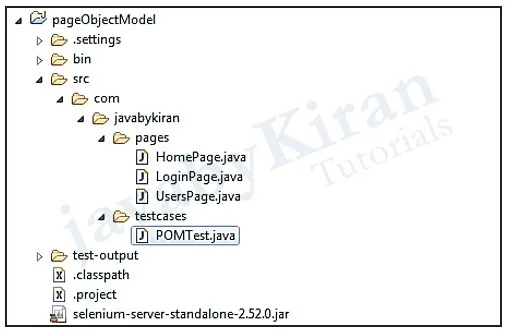
Project structure looks as shown below:

LoginPage.java
package com.javabykiran.pages;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class LoginPage {
WebDriver driver;
public LoginPage(WebDriver driver) {
this.driver = driver;
/*
* Initializing all @findby elements
*/
PageFactory.initElements(driver, this);
}
// Using FindBy for locating elements
@FindBy(id = "email")
private WebElement userName;
@FindBy(id = "password") private WebElement password;
@FindBy(xpath = "//*[@id=\"form\"]/div[3]/div/button")
private WebElement signIn;
/*
* Defining all the user actions that can be performed in the login Page in
* the form of methods
*/
public void typeUserName(String text) {
userName.sendKeys(text);
}
public void typePassword(String text) {
password.sendKeys(text);
}
/*
* Take note of return type of this method, clicking submit will
navigate
* user to Home page, so return type of this method is marked as HomePage.
*/
public HomePage clickSubmit() {
signIn.click();
return new HomePage(driver);
}
public HomePage loginWithValidCredentials(String userName, String pwd) {
typeUserName(userName);
typePassword(pwd);
return clickSubmit();
}
}
HomePage.java
package com.javabykiran.pages;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class HomePage {
WebDriver driver;
public HomePage(WebDriver driver) {
this.driver = driver;
PageFactory.initElements(driver, this);
}
@FindBy(xpath = "/html/body/div[1]/aside[1]/section/ul/li[3]/a")
private WebElement userLink;
@FindBy(linkText = "LOGOUT")
private WebElement logoutLink;
public String getTitleHomePage() {
String titleDashBoard = driver.getTitle();
return titleDashBoard;
}
public UsersPage clickUsers() {
userLink.click();
return new UsersPage(driver);
}
public void clickLogOut() {
logoutLink.click();
}
public boolean varifyTitle(){
return getTitleHomePage().equals("AdminLTE 2 | Dashboard");
}
}
UsersPage.java
package com.javabykiran.pages;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.FindBy;
import org.openqa.selenium.support.PageFactory;
public class UsersPage {
WebDriver driver;
@FindBy(linkText = "LOGOUT")
private WebElement logoutLink;
public UsersPage(WebDriver driver) {
this.driver = driver;
PageFactory.initElements(driver, this);
}
public String getTitleUsersPage() {
String titleUsers = driver.getTitle();
return titleUsers;
}
public void clickLogOut() {
logoutLink.click();
}
public boolean varifyTitle() {
return getTitleUsersPage().equals("AdminLTE 2 User");
}
}
All above are pages, now we will write test cases for the same. I am using testNG to show report here.
package com.javabykiran.testcases;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.Assert;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
import com.javabykiran.pages.HomePage;
import com.javabykiran.pages.LoginPage;
import com.javabykiran.pages.UsersPage;
publicclass POMTest {
WebDriver driver ;
@BeforeTest
public void setEnvironment(){
// Create firefox driver's
instance driver = new FirefoxDriver();
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("http://www.javabykiran.com/selenium/demo/");
}
@Test(priority=1)
public void verifyHomePageTitle() {
// Creating instance of loginPage
LoginPage loginPage = new LoginPage(driver);
// Login to application
HomePage homePage = loginPage.loginWithValidCredentials("kiran@gmail.com", "123456");
// Asserting user info Assert.assertTrue(homePage.varifyTitle());
usersPage.clickLogOut();
}
}
You can proceed with writing more on this.
It is expected from learner of selenium to write at least 50 test cases on POM.